Kartu manila dengan warna dasar sesuai warna pop up card yang anda inginkan. Oke lanjut, hasil dari script diatas jika dijalankan dibrowser maka hasilnya akan terlihat seperti pada gambar dibawah ini :

cara membuat pop up sederhana lucu lucuan
Atau kamu bisa menggunakan kertas putih yang bisa kamu warnai dan gambar sendiri.

Cara membuat gambar pop up. Dengan beberapa alat dan bahan tersebut, anda bisa mempraktikkan cara membuat pop up book dengan mudah. Jika sudah selesai maka kita lanjutkan untuk membuat fungsi pop up dengan menggunakan jquery, sebagai berikut. Setelah berhasil login ke halaman admin.
Berikut beberapa cara membuat pop up book untuk kartu ucapan ulang tahun yang bisa dipraktikkan. Tentu ini bisa menjadi rekomendasi kado menarik jika ingin memberikan sesuatu yang spesial dan berkesan untuk teman, sahabat, atau pasangan. Lem untuk kerajinan kertas, ultra phaethon’ 5.
Yang tebal yah, sebagai background yang akan menopang pop up kalian. Dan warna biru untuk ukuran panjang lebarnya sebuah tombol yang menggunakan gambar. Pilih kertas untuk kartu yang akan dibuat.
Jika kamu belum meginstall wordpress di hosting, silahkan ikuti panduan cara install wordpress di cpanel melalui softaculous. Untuk membuat kartu berukuran standar, gunakan kertas berukuran 8 x 11 inci (20 x 28 cm). Hai sahabat mexious, kali ini saya akan share cara nih….
Disini terdapat dua opsi, vertical dan horizontal. Untuk tulisan yang diberi warna merah itu untuk mengatur panjang lebarnya browser yang akan keluar nanti. Tutorial cara membuat kartu pop up sendiri.
Untuk link yang di beri warna orange itu. Beberapa lembar kertas a4 yang tebal bisa pakai art carton. Setelah desainnya selesai, siapkan kertas manila yang digunakan untuk material dasar kartu ini.
Kertas karton ukuran a5 dilipat dua. Anda perlu memastikan file tunjukkan semua komentar tidak aktif di ulasan tab. Dari tab sisipkan, klik “tindakan.”.
Cara membuat efek 3d pop up di photoshop. Biasanya jendela pop up di buat dengan bantuan plugin jquery , tetapi semakin berkembangnya teknologi css jendela pop up juga bisa di buat menggunakan css. Pada panduan kali ini rumahweb akan membahas bagaimana membuat popup di wordpress dengan plugin popup builder.
Yaitu membuat pop up, yang sederhana nya saja, dengan html dan css, yuk simak langsung. Ini dia tutorial cara membuat kartu pop up sederhana alat dan bahan. Dan ketika di klik saya ambil atribut src dengan.
Bisa di lihat ya gambar menjadi besar sekarang kita lihat yang ada capitonnya : Untuk cara membuat pop up gambar dengan angularjs part1 kita membutuhkan suatu modal untuk tampilan gambar besarnya. (digunakan untuk menggaris atau tanda potong.) bahan yang digunakan :
Jika muncul pop up ‘status disalin ke papan klip‘ berarti tulisan pada bio tersebut sudah berhasil kamu salin dan siap untuk ditempel dimanapun yang kamu mau. Dengan menggunakna framework ini anda tidak perlu punya skill yang mendalam tentang javascript dan css. Pilih “hyperlink to:” dan kemudian pilih slide yang berisi gambar yang lebih besar untuk thumbnail (slide 2 dalam kasus kita).
Cara membuat pop up modal bootstrap dengan slider. Sebagai catatan pop up banner ini akan muncul di setiap kamu membuka halaman baru, tidak hanya di homepage saja. Dan kali ini sayamenggunakan modal dari bootstrap 4.
Kemudian anda akan melihat gambar tersebut dimasukkan ke dalam komentar. Berikut adalah langkah membuat efek foto 3d pop up di photoshop dalam bentuk artikel. Sebagai contoh, kami menggunakan potongan manila dengan ukuran 20 x 14 cm.
Yuk, langsung saja simak panduan pembuatan pop up card di bawah ini. Note :pop up banner iklan ini disertai dengan tombol close di pojok kanan atas luar banner dan akan muncul beberapa detik setelah pengunjung membuka halaman blog. Cukup dengan menyediakan kertas karton berwarna, gunting, lem, dan berbagai hiasan sesuai selera.
Cara membuat pop up gambar dengan bootstrap. Di kotak dialog pengaturan tindakan, klik tab “mouse over”. Simpan dan lihat hasilnya tombol pop up menggunakan gambar sudah jadi.
Hal ini biasa disebut modal pada bootstrap. Cara menyalin caption pada gambar di whatsapp mod. Layar pop up alias layar munculan pada perangkat yang diterapkan di situs web merupakan layer / lapisan tambahan yang dibuat untuk beberapa keperluan seperti formulir, tombol langganan, dsb.
Kalian pasti sering lihat hal seperti ini di beberapa situs web, lalu bagaimana cara membuat modal pop up ? Beberapa lembar kertas a4 yang tebal bisa pakai art carton. Nantinya, dari ukuran ini akan terbentuk pop.
Untuk cara kedua ini bisa kamu praktikan dengan menggunakan whatsapp mod, namun tulisan yang bisa kamu copas hanya caption yang. Setelah kita sudah mempunyai foto yang ingin di edit, kita pergi ke panel layers untuk membuat salinan layer baru, dengan cara kita. Tampilannya keren dan responsive untuk semua perangkat.
Untuk membuat efek gambar sembulan, anda akan menambahkan tindakan ke gambar mini. Untuk ukuran file tersebut adalah sebagai berikut: Siapkan dua lembar karton atau kertas berwarna berukuran sama.
Pertama buatlah file html nya seperti di bawah ini : Yang tebal yah, sebagai background yang akan menopang pop up kalian.

KARTU POPUP, 3 DIMENSI Kartu Lebaran sederhana

Media Pembelajaran Buku Pop Up Tinta Pendidikan Indonesia

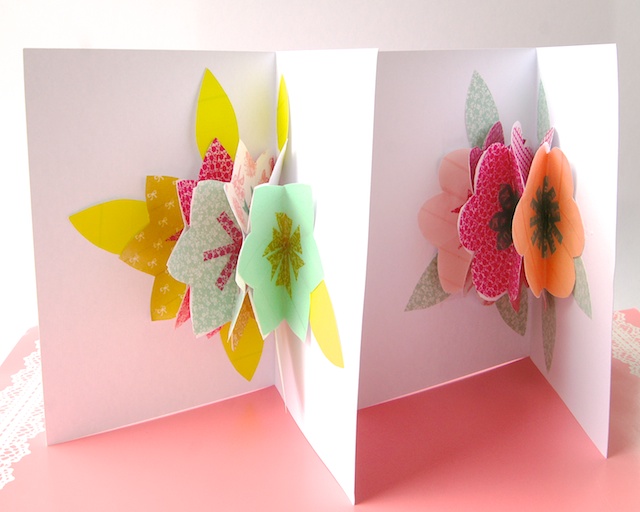
[Tutorial] How To Make a Pop Up Card Mutia Han 's Graphic Diary

MY BLOG DIY Pop Up Card/Kartu Ucapan 3D!!!

[Tutorial] How To Make a Pop Up Card Mutia Han 's Graphic Diary

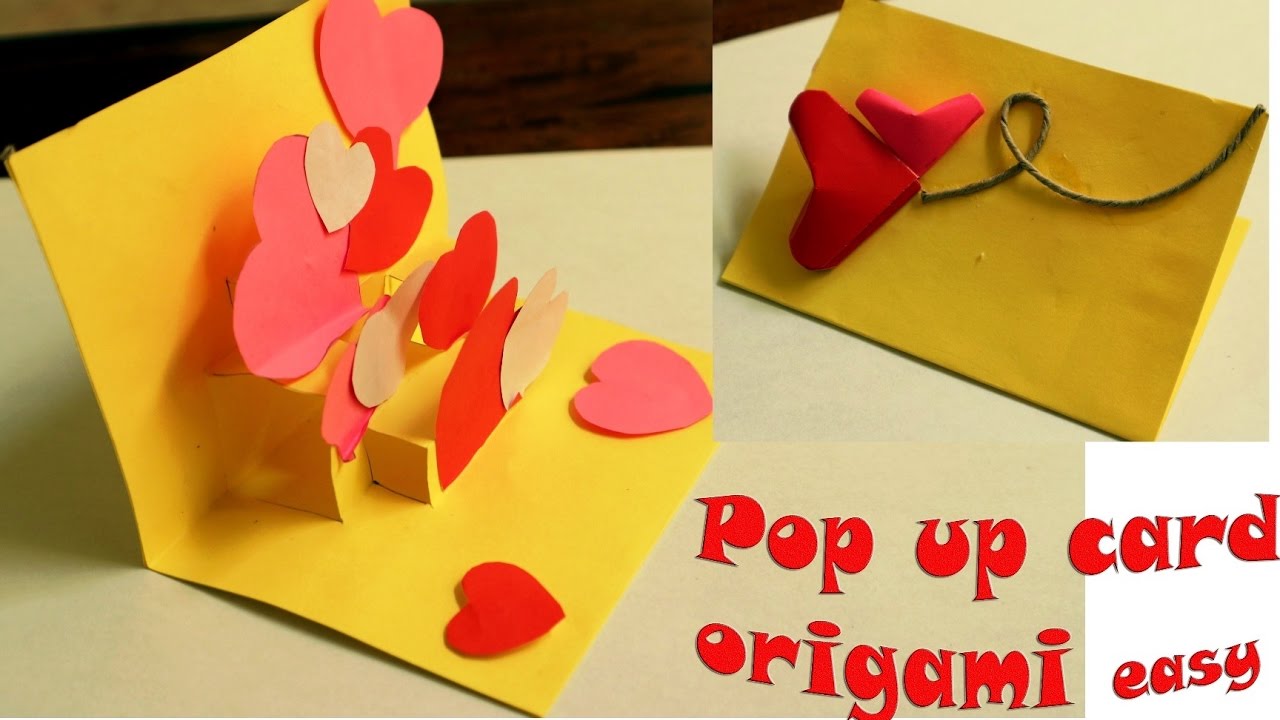
Membuat origami i love you pop up card tutorial YouTube

Cara Sangat Mudah Membuat Kartu Pop Up dengan Ultra Phaethon! Bahan

Membuat Buku Pop Up Sederhana YouTube



0 komentar:
Posting Komentar