Atau anda bisa lakukan dengan cara copy gambar yang ingin anda jadikan background dan paste di halaman header. Cara mengatur ukuran background di html.

Cara Membuat Background Image di HTML (Lengkap+Gambar)
Selanjutnya, setelah membuat struktur dengan html 5 seperti diatas, kita akan desain layout dan pengaturan lainnya agar tampilan background video menjadi full body dengan sintak css berikut ini.

Cara membuat background di html. Cukup mudah kan cara membuat full screen background / latar belakang di html dan css? Pastikan file html 5 dan css sudah terhubung atau bisa menuliskan sintak css dengan cara. Buat atau buka lembar kerja untuk membuat script html atau php, terserah dengan notepad, dreamweaver, notepad++.
Buka text editor, seperti notepad++, atau dreamweaver dan ketiklah script code berikut. Cara membuat background fullscreen di html. Berikut ini cara membuat video background di html.
Cara membuat dan contoh codenya reviewed by sutiono s.kom., m.kom., m.t.i. Langsung saja buka sublime/notepad nya kawan. By hanifah nurbaeti october 3, 2020.
Website tampak dinamis dan profesional. Gambar yang tidak diganti dalam jangka waktu yang panjang, membuat pengunjung bosan. Kode css berfungsi untuk mengatur warna yang akan kita gunakan, yang nantinya akan digabungkan menjadi gradasi warna.
Buka xampp control panel, serta aktifkan apache dan mysql. See also cara membuat judul dengan html (heading) sekarang, mari kita buat contah lainnya. Buat sebuah folder untuk tempat file musik dan dile html/php , atau kalau sudah ada tidak masalah.
Salah satu kunci utama yang harus kita lakukan adalah menambahkan kode css ke pengaturan tema. Jika gambar terasa indah dimata pengunjung, akan meningkatkan pengalaman pengguna. Untuk mengatur ukuran gambar dengan html caranya cukup mudah kamu hanya memerlukan atribut width dan height.
Pertama save file musik midi anda kedalam folder/direktori dimana halaman html yang akan diberi background tersimpan. Yang berarti penetapan warna untuk background. Silahkan buka text editornya, kamu bisa menggunakan notepad ++ ataupun notepad biasa.
1 background image pada elemen html; Cara memasang background body full di html Background adalah bagian yang paling penting dalam penerapan code dalam website maupun fotografi, namun saya tidak membahas tentang fotografi tersebut.
Jika ingin memisahkan gambar di folder yang berbeda atau lokasi lain juga bisa. Website kita akan lebih mudah diingat orang. Cara membuat back ground musik midi pada html :
Background sangat penting apabila penerapannya dalam website tidak buruk, dan website dilihat menjadi seperti. Sebelum kita lanjut ke contoh, saya akan jabarkan dulu beberapa property value yang terdapat dalam perintah css “background” ini. Agar dapat ditampilkan secara full screen maka gunakan nilai cover pada properti tersebut.;
Maka suatu halaman yang menggunakan salah satu kode di atas baik yang menggunakan metode html maupun css akan memiliki warna latar belakang hitam. Ketikan kode seperti berikut ini: Ok kembali lagi di blog saya kodekreasi.com, kali ini kita akan membahas cara membuat background html full screen menggunakan image.so tunggu apa lagi langsung saja siapkan text editor kalian.
Jika kalian belum membaca blog saya yang sebelumnya, silahkan klik di. Cara menampilkan gambar di html. Oke pada kali ini saya akan coba membahas cara membuat background pada html dengan menggunakan css.
Kalau kamu tertarik untuk belajar html dan css ini lebih lanjut, kamu bisa mencoba mengunjungi situs ini. Kelebihan dari background gambar di html : Kali ini saya akan menuliskan tentang bagaimana cara nya mengganti background untuk html dengan notepad contoh:
Bgcolor dapat di isi dengan kode warna dalam hexa ataupun rgb, tergantung dengan kebutuhan anda. By hanifah nurbaeti october 3, 2020. Gufron ramadhan page gambar background dapat di ganti dengan gambar kesukaan masing masing dengan hanya tinggal mengubah direktori tempat gambar itu di simpan
Background image di html dapat didefinisikan oleh hampir semua elemen html. Didalam tag body, terdapat attribut bgcolor yang berfungsi merubah background. Langkah awal yang harus di lakukan kalian harus paham dasar dasar dari css dan html, jika sudah paham maka akan jauh lebih mudah memahami kode yang saya buat, pertama buatlah tag html seperti ini, lalu di bawah body lanjutkan dengan menulis tag div, nah bagi kalian yang belum tahu tag div apa, saya akan.
Selanjutnya, atur ukuran gambar tersebut sesuai kebutuhan anda. Cara membuat background html untuk mengatur properti latar belakang (background) untuk seluruh halaman, dapat menerapkan properti untuk elemen body. Selanjutnya klik gambar tersebut >> pilih picture format >> klik wrap teks >> pilih behind text.
Cara membuat background video pada website. Bilamana perlu rename nama file sesingkat mungkin dan jangan menggunakan spasi. Cara memasukan gambar,tulisan berjalan dan background di html.
Nah, untuk mengubah background di tabel html sangatlah mudah dan pastinya cepat. Disini saya mengambil contoh file musik : Dalam tutorial html lanjutan ini kita akan membahas 2 buah atribut yang sering digunakan di dalam mengatur tampilan gambar dalam html yaitu atribut align dan atribut border.
Kali ini penulis akan berbagi cara membuat background warna pada html. Nah agar dapat mengubah background yang ada di setiap kolom tabel sangatlah mudah seperti yang telah saya katakan di. Copy file musiknya kedalam folder tersebut.

Cara Mengubah Gambar Menjadi PNG Transparan Tanpa

Ini Dia Cara Membuat BackgroundColor Transparan Dengan CSS SerbaSerbi6

Tutorial belajar dasar HTML Cara Membuat tampilan web / layout di

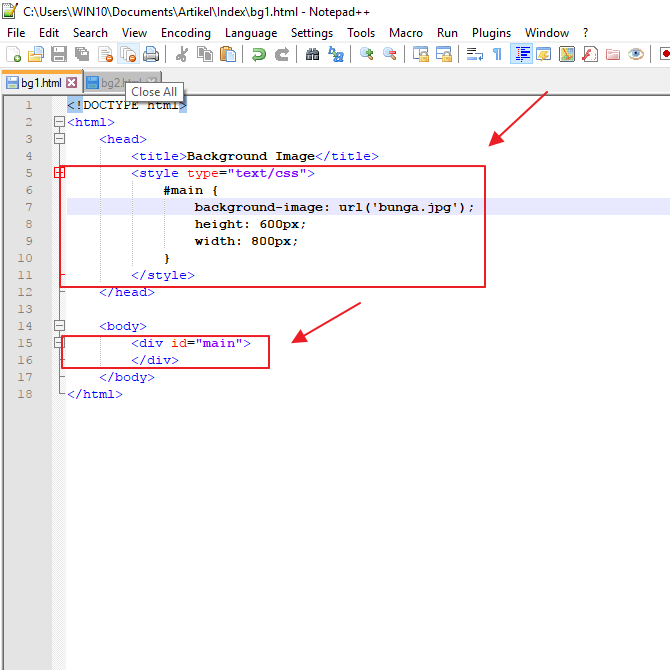
Kode Html Membuat Background Gambar

Cara Membuat Background gambar dengan HTML 4 YouTube

Cara Membuat Background Image di HTML (Lengkap+Gambar)

Kode Html Membuat Background Gambar

Tutorial html Cara Membuat Background Html Full Screen KodeKreasi



0 komentar:
Posting Komentar